php微信登录接口开发 公众号粉丝接口在线调试功能使用测试号php 微信api接口开发
2022-08-24
前几天做了一个H5页面项目,它是依托于微信服务号的网页.需要包含微信登录、微信支付以及微信订单查询功能;
在这里说一下先说一下微信登录授权功能的实现
**微信登录授权**
微信登录授权呢,分为静默授权和非静默授权;两个的区别是scope属性的属性值不同,scope= scopr_base是静默授权也就是不弹出页面,直接获取用户信息,scope=scope_userinfo是非静默授权,用户需要同意授权,然后通过获得的openid获取用户的昵称,性别,城市等信息...非静默授权在用户未关注公众号的情况下也可以使用,因此我比较青睐于这种方式,接下来给大家展示一下这个步骤
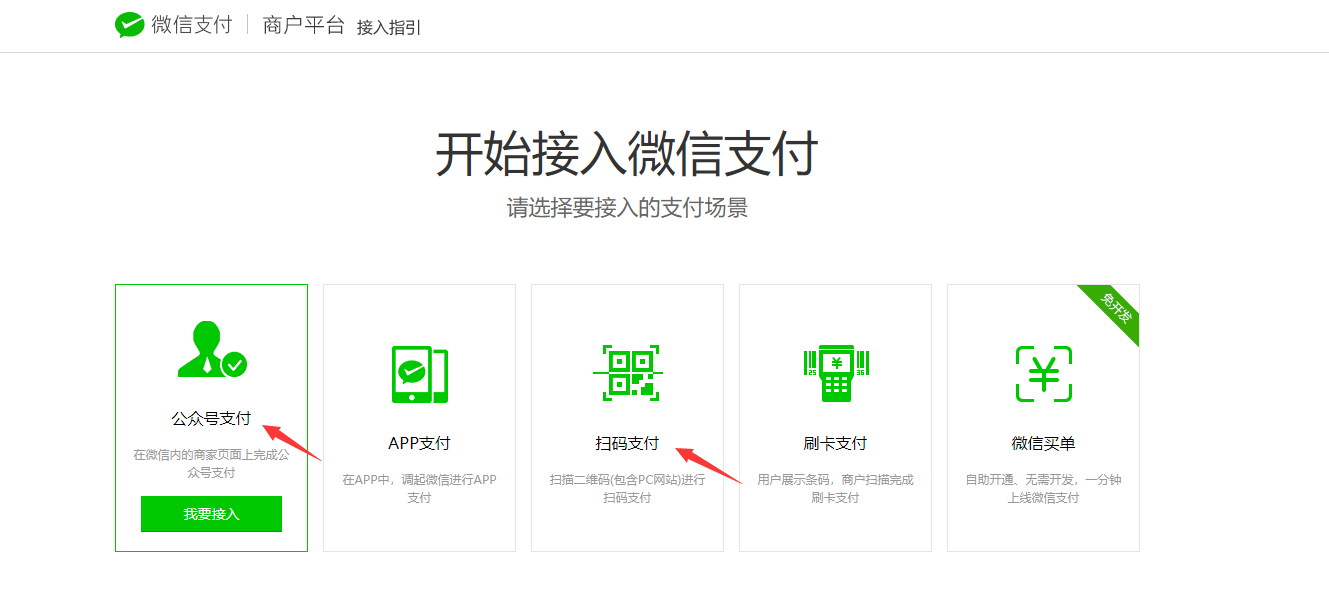
A. 获取微信公众号的APPID和APPSecret
获取APPID有两种方式,一种是公众号新建立,粉丝不太多,可能会直接使用公众号APPID,在开发->基本配置中的开发者ID中可以看到
但是如果公众号有更多的粉丝,为了公众号的用户体验,可以使用测试号,开发者工具->测试号
配合操作,可以看到如下界面
B.回调域名配置界面
用户需要在JS界面安全域名中配置安全域名php微信登录接口开发,并将提供的安全文件配置到服务器根目录下,但配置域名必须是格式,不要带头,用这个参数后面会出现大小写不正确
C.用户授权和获取代码
下一步就是更改自己的网址,自己访问这个网址
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
相关参数比较简单。如上所述,需要注意参数,使用不同的参数来达到你的静默授权或非静默授权的目的
以下是我的登录JS代码
.js
var url = this.location.href;
const suffixUrl = url.split("?")[1];
if (suffixUrl == null || suffixUrl == "" || suffixUrl == undefined) {
var appID = "wx34b2beb43bf1a5a5";
var redirectUri = "http://www.muyi-nature.com/h5/user/saveOpenId";
// 授权接口地址
var strUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appID + "&redirect_uri="
+ encodeURIComponent(redirectUri) + "&response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect";
window.location.href = strUrl;
}
D.获取
这很简单。在公共平台上,它为我们提供了接口在线调试功能。选择微信公众开发者平台->界面在线调试。使用测试号的可以在这里兑换php微信登录接口开发,选择,输入自己的总和。得到
但是!!!如果使用非测试号,建议不要在前端交换。前端使用拦截URL中的代码发送给后端,并从后端发起请求以换取提高安全性,不易被他人获取
p>
此时,后台已经可以根据代码获取到用户的信息,然后根据用户的信息,就可以实现用户的微信登录了