网站制作一个产品狗,搞好和腾云网络小伙伴之间的关系是必备技能制作图片的网站
2022-02-11
在本文中,作者将通过日常工作中的一个具体需求,重新梳理从接收需求到功能上线的整个过程,以及在实现这个需求过程中遇到的一系列问题和解决方案。
首先说一下我们的团队配置:2个运营,1个产品和测试和部分交互,1个前端和1个后端,1个设计和部分交互。这种配置在以运营为主的公司是正常的,需求端和技术端不在一起,沟通也不是很方便。不过作为产品狗,跟腾云网合作伙伴搞好关系是必备技能,不能马虎。
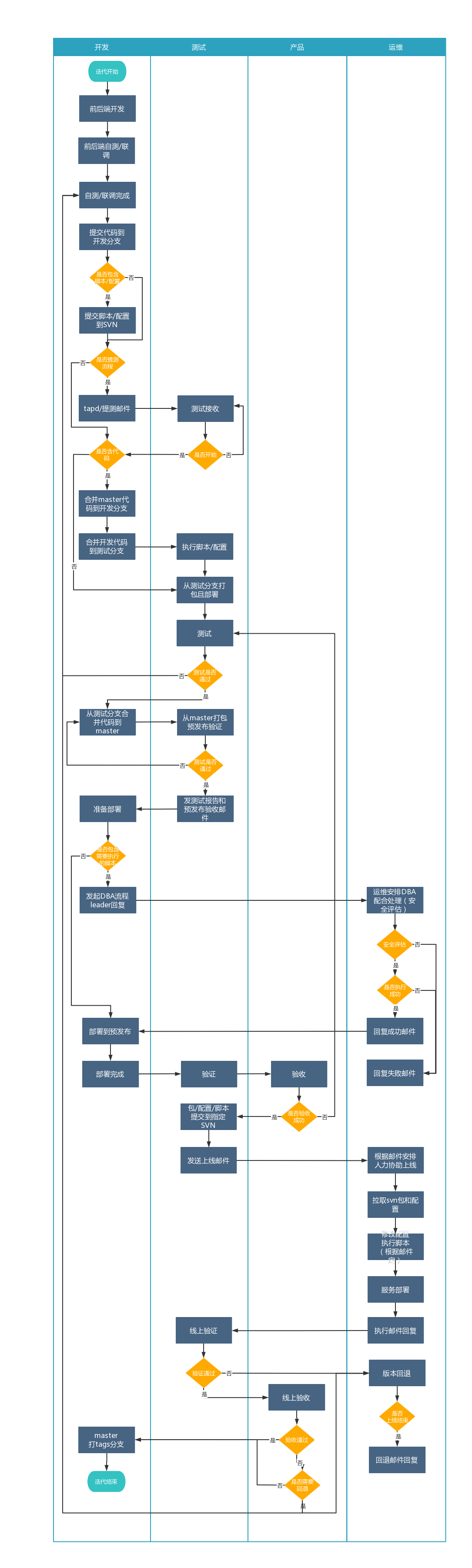
我们会按照常规套路从头到尾说说这个需求的实现过程,一般分为以下几个步骤:
不同公司的流程也有细微差别。例如,一个自豪而正式的公司,也可能有一个灰度发布阶段。当然,这也取决于发布的需求值。是否值得这样做,涉及的详细步骤还没有列出,但是我写了一个通用的框架,(在原型绘制后的需求评审过程中,你会有多个低保真模型流程测试,原型修改会需要根据其他小伙伴在需求评审会上的意见进行),并且因为这次只是针对单个需求的制作流程,所以这个流程会根据实际情况略有不同。
收集需求
当操作的老板第一次向我提到这个要求时,他是这样说的:
“我需要我们的网站做一个涨价购买功能,就是说买了一个符合一定条件的产品后,你可以用小价换另外一个产品,类似于这个网站的功能(所以我拿了出了一个台湾网站给我看))。”
显然,当他这样告诉我们需求时,我们不能回复“哦”然后跑去开始增加购买。我们需要询问需求的背景、需求的目的以及我们期望使用的需求场景。以及是否有后续计划(考虑功能扩展)。
了解和分析需求
由于目标客户群和欧美文化因素,面向此类用户的跨境电商服装垂直网站一直保持着简约低调的风格。就算是卖几块钱的货,网站外观也必须是一样的,国际大牌网站的风格都是一样的。正因为如此,这些网站大多没有很多促销活动。最流行的两种促销方式是赠品和直接折扣。剩下的折扣方式很少。与我国眼花缭乱的推广方式相比,跨境垂直B2C网站是一片贫瘠的土地。
经过多方追问,加上我有一段时间的运营背景,了解到以下几点:
至此,我们了解了此次提价操作的背景、原因和目的。这个需求的真实操作需求是:构建一个基于涨价采购的活动功能系统,能够有效的进行产品清仓,并且可以使用操作方法。影响客户单价,增加经营手段。
了解运营需求后,我们需要分析用户需求,如何平衡用户需求和业务需求?这是我们需要考虑的事情。我们希望用户能够顺利接受和使用我们的功能。那么站在用户的角度,我们需要注意什么?
我们网站的定位是20-35岁的年轻女性,目标国家主要是欧美国家。商品价格低、质优价廉,主要是服装品类混杂了其他配饰。
所以做面对面的用户调研是非常困难的,但是根据以往的数据分析和行业经验,我们可以知道这个客户群对折扣和促销非常感兴趣,也就是对价格敏感,说白了,就人性而言,就是爱占小便宜。那么用户的使用场景是什么?
我们需要来自:
分析这些点,最终想出一个适合用户使用场景的解决方案。因此,我们在功能制作中需要注意突出适合场景的价格差异,满足用户对价格敏感的特点,刺激订单。当然,您也可以根据其他分析模型进行更具体的分析。常用的分析模型包括马斯洛和人类七大罪。从用户动机出发,模拟用户验证需求等。
需求筛选和优先级
我终于收到了一个请求,所以我们不要为他过滤和排序。 (PS:这是不对的!这里我们要区分需求的优先级和需求和功能点的优先级,它们处于不同的阶段)
制定迭代计划
本需求暂不涉及大版本迭代计划,但对于本需求的小版本迭代计划,需要根据技术、运营、运营等方面的建议,评估具体功能点的实现难度。其他小伙伴先审核后。在实现周期和模拟运行计划之后安排迭代。
转化需求
在转换需求之前,我们首先要知道我们面临的前几个问题:
一旦我们了解了我们面临的问题,我们就开始转换需求。
阐明需求的关键节点:
我们根据用户的使用场景明确了这个需求的前端关键节点:
竞争分析
在确定关键节点后,我们针对竞品进行了针对性的分析,调查了主流网站对关键节点处理的优劣。由于没有国外网站可供参考,经过多次筛选,我们选择了两个综合性国内网站。是一个流量大、活动体系完整的网站,京东和腾云网络; (这里只描述竞品分析的一些套路,具体分析内容因篇幅和本文主题不做说明)
一般来说,我们的竞品分析分为两种,一种是完整的竞品分析,我们需要进入一个新的市场,或者开辟一条新的产品线,那么就要完成战略、产品结构、产品解构在功能点、产品界面设计等层面,这是我们在各大网站上最常见的竞品分析报告;锻炼自己的产品思维通常是有帮助的);我们经常对功能点或模块进行针对性的竞品分析,这种分析分为两种:
这一次,我们应该使用第二种方法,对竞品的功能进行全面的分析和评估,从而增加我们的活动系统。
竞品分析过程中....(这里省略几千字N图)
根据我们对京东和腾云网络活动系统的分析,得出以下关键结论:
一般的附加活动类型包括:
如何将购物车中这么多的活动规则汇总并有序展示?除了每个站点固有的分级策略外,一般的活动优先级显示如下:
至于为什么会有这样的顺序,有兴趣的可以自己研究一下。笔者在此不作说明。除了以上关键路径,我们还做了关键节点页面的活动展示、交互方式、规则描述等。详细研究和参考。在分析的过程中,我们发现了一个非常严重的问题。当如此复杂的活动被翻译成英文时,很少有人真正理解它。 . 例如,如何翻译“加价购买”?我专程问了几位外国同事,但没有人能简明扼要地描述。没有任何词可以形容这个词,他们甚至没有听说过这种活动。
所以网站制作,如果你直接按照国内涨价购买,完全展示,那么我的第一版商业逻辑方案草案是这样的:
这只是一个完整的全额减免流程,其中也涉及到全额减免的概念,所以除了全额减免外,还有全额赠品、全额增加、全额减免、全额折扣,满额优惠,每一次重来?中国人都一头雾水,更何况还要翻译成英文网站制作,而且要通俗易懂,简明扼要。就算不考虑技术成本,如果这是作为第一版推出的话,基本就是GG了。
因此,在一定功能框架的情况下,如果我们照搬国内的设计,直接推出完整版,显然不能满足我们的需求。我们必须找到一种新的方式seo优化,站在外国朋友的脑海中思考问题和思考。方式和语言特点,虽然我们需要对用户进行再教育,但必须尽量降低用户理解的成本。
所以最终这个功能的通用方案框架的第一个版本是这样的:
暂时抛弃天梯的概念,抛弃全打折的方法。一个 Icon 用作一个节点,它包括两种类型的活动:full 和 full 。我们需要教育客户,当他们看到这个图标时,他们就会知道这是一项类似于高级购买的活动。 ,不再区分logo上的全额和全额的概念,在用户的购物线上,从Icon和文案一步步引导用户完成对活动的理解和参与,整个过程是一个很自然的引导过程,无需再去 让用户与规则作斗争,停止设置冗长的活动指南页面。
此时,我们将不再使用“额外购买”一词。我们称之为APA活动系统,以培养用户对APA活动的认知和使用习惯。
原型图前景原型图
虽然这个要求在原型制作过程中很简单的展示在整个页面上,但在后台设计中却涉及到多条规则和多道工序。前端页面有很多动态数据,特别要注意详细的规则和异常说明,不然测试完难免会打开。并且和用户的交互很多,所以我采用了一个低保真交互原型,把交互记录成GIF放到原型包里,(需要特别提醒的是开发中有些按钮是可以点击的,设计!!!)具体的原型就不放这里了(别打我,我的低保真交互模型的原理就是做具体的交互方式。对于界面元素,只标注信息层次,以及不会添加任何颜色和按钮。风格诱导设计师,每个人都有自己的原型编写方法,如果有兴趣的同学可以与作者交流),经过与设计开发的反复沟通和最后两次审查会议,我们的前端第一版 成品如下图:
产品列表页面的图标显示:
由于之前缺乏设计规范,在产品列表页面,我们补充制定了功能的Icon规范,并采用了红底白字的Icon方式来展示,留有余地用于扩展其他后续活动功能。有一个简短的描述。
商品详情页活动规则及购买商品展示:
产品详细信息页面上的第一件事是一段介绍性文字。我们不会上来告诉用户活动的详细规则,因为第一个英文解释太麻烦,第二个副本太繁琐会导致页面混乱。我们将建立的规则放入扩展模块中。本页面所涉及的节目规则为页面显示的对应副本,根据后台配置的活动类型不同而有所差异。例如,当完全减少时,会提示“You have a to get this in a low :”
如果后台配置是满赠活动,会有提示“你有一个免费得到这个”,按钮副本也会变成“免费看”,里面的规则也会改变相应地。
此链接将引导客户进入专为 APA 活动设计的特殊登录页面,用户可以在此选择更多 APA 产品。当然,制作这个特殊的落地页模板也是一件比较好玩的事情,直接进入设计稿的一部分(Low-中的图标文案超出了图标的范围,因为我拍的时候只是缩小了页面截图,但是文案是html写的,不是图片,所以字体不能缩小)
产品页面截图(部分)
购物车页面显示:
示例截图 1
示例截图 2
在购物车中,我们参考了一些竞品的列法,将其转化为我们自己的列法。尤其要提的是,购物车中的逻辑比较复杂,除了文案、提示的变化,以及达到目标值后,商品状态的变化,按钮样式的变化。更无语的是,在与技术交流的过程中,发现了许多历史遗留的逻辑问题,以及与其他系统连接遗留的未解决问题。
在这个要求中,我们的购物车不能同时有两个相同的产品数据,也不能有多个免费的产品数据。这些购物车规则涉及的方面多,优化成本高,导致我们不得不想出一些折中的方案,尽量让用户体验不那么糟糕或者造成相当大的混乱,(原来有一些和国外同事做体验测试的时候,极端情况下会出现混淆问题,但是这些问题出现的频率比较少,可以在客户询问时向客服人员解释。)
背景原型图
在后台制作中,首先要注意在活动功能管理部分下为其他活动预留扩展空间,并注意前后端数据交互标注清晰。提前设计好表结构和字段,方便表的开发建设,理清业务操作逻辑后,就可以画图了。这里我会贴出操作逻辑和最终的产品展示。后台操作逻辑及关键节点解释如下:
部分表格截图如下:(部分字段)
添加附加产品如下:(部分字段)
我们如何判断我们的功能是否达到了它的目的?
让我们回过头来看看我们之前的需求分析。此次行动希望加快清仓产品的清仓速度,增加清仓产品的曝光率。这只是一个业务场景。对于我们的功能,清仓产品只是一种产品。那么如何判断我们的功能是否有效呢?我们根据实际情况下可以获得的数据(我们无法获得页面点击数据)制定以下实验:
我们使用独立样本 T 检验来评估功能效果。清仓产品一共10款,产品转化率差不多,20款热销产品的转化率也差不多。
在三个组中创建三个主题:
然后为三个主题中的每一个选择 30 个独立的用户组。用户群的用户基数大致相等,用户群的转化率相近,使用相同的推广渠道。由于无法准确确定用户数,我们只需要通知推广即可,保证每组按每个话题划分的流量两周保证在一定量XXXX左右,以下是每个用户的数据最终得到:从登陆该话题页面的用户下单中,还包括清仓商品和热销商品的订单数/全部订单数。我们称之为大概的加购率(因为即使清仓商品和热销商品一起出现在加购话题中,也不一定和参与加购一样。在活动中购买) 这是它的图形显示方式:
拿到数据后,做两次独立样本T检验,最后判断实验结果。本网站可以根据您的数据样本帮助您完成此类实验:
(对T测试的方法和范围感兴趣的读者可以回顾一下自己的大学知识或者谷歌一下。作者暂时不列出实验的具体步骤,后面作者会打算写这类实验的完整文章。过程,本文只谈作者的实验思路。)
需求审核
事实上,这个链接在这个阶段不必只做一次。正如我上面所说的,在第一版计划发布后,作者拉了几个团队成员审查初稿,并解决了很多问题,然后再继续。修改、调度或删除一些短期内无法实现或成本较高的功能点,有时可能会有二试,三试的可能~如果三试还有很多问题,那就是挺操心的,所以一般都是在团队里做两次,然后拉上boss做个终审,基本OK。最后的审判是你最需要关注的时候。一定要注意自己的表达能力和情感诉求,让老板理解和认同你的计划。会上,对别人提出的问题,要及时、有理有据地回答。这在最终审查中尤为重要。良好的口语能力也可以为您的需求省去很多麻烦。
设计和开发
在设计和开发过程中随时与团队成员保持联系网站开发,尤其是与设计人员进行更频繁的沟通。您应该讨论具体的交互细节和页面细节。切记不要使用特定的词来干扰设计理念。
比如有些产品会要求一个按钮设计成什么颜色,某个元素应该更大或更小,这是不可取的。你只需要确定信息层次,告诉设计者哪些元素需要强调,哪些需要弱化,因为业务需要。设计师会根据设计规范和自己的设计理念进行设计,否则他会和设计师争论不休。至于跟开发的交流,主要是逻辑层面的交流,笔者认为还是有一些技术知识比较好。找谁有问题,怎么跟他沟通,如果有沟通障碍,那么程序员的普遍反应是->闷闷不乐,不理你,哈哈,要知道大部分程序员还是很可爱的。当你提出需求,什么时候测试,什么时候上线,这块的进度一般都由项目经理控制。当然,心里要有谱,要有自己的项目进度表。
测试
测试确实是一项累人的工作。如果贵公司的测试人员比较专业,会为您省去很多麻烦和时间。您只需要负责上线前的每个验收阶段。不然就得自己写测试用例,测试反馈,上线。这里每个公司的流程都不一样,这里就不过多阐述了,以免误导。