网站建设这几个动态网站的建设技巧,干了5年的代码工程师都在用大型 交友 网站 建设 公司
2022-02-20
这些动态网站的搭建技巧被工作了5年的代码工程师所使用。让我们来看看。
1. 图片作为背景
使用图像作为动态 网站建设 的背景图像也是网站设计中经常使用的技术。这不仅美观,而且在一定程度上吸引了游客。大背景图片对想要表达的内容也有一定的加成效果。
2. 响应式设计
如果现在的网站只设计一个端口的网站网站建设,那么这个网站最终会被淘汰,所以这也是动态网站建设兴起的原因之一,动态网站的设计更快更方便数据交互。建站公司现在做动态网站比静态网站快很多。所以如果你想做一个动态的网站,那么响应性也需要考虑。
3. 目录级优化
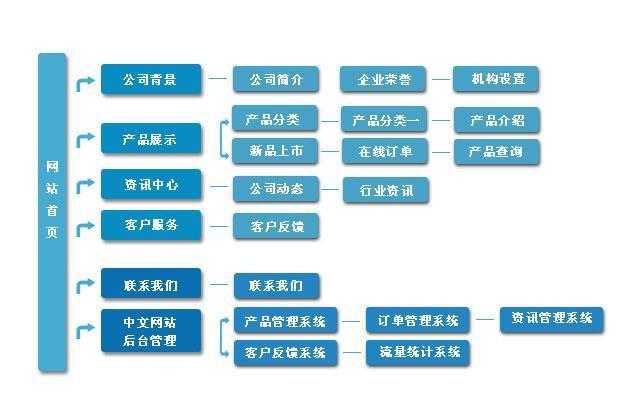
如果有机会,可以看看网站建设公司制作的网站。它们都有一个特点,就是目录层次结构清晰,完全是一个树状的分布图,可以对后面的网站优化度起到很大的帮助作用。分层目录对搜索引擎非常友好。
4. 代码结构规划
最好的体现就是网站建设公司制作的网站。难道动态网站建设的核心点在于代码?不,这不对。相信很多懂代码基础的人都知道,写一个函数并不难,可以慢慢打磨。但是考虑代码结构规划的人并不多,比如:一个无用的注释,重复的代码(常见的是判断语句)网站建设,css不适用于重复类,js不适用于绝对路径(即固定路径) )。) 等等。
计划外的代码会让接手的人感到不舒服,并且需要很长时间才能理解。而且对搜索引擎蜘蛛也很不友好网站开发,因为蜘蛛可以看懂这些代码。无计划的代码结构对网站的加载速度也有很大的影响网站优化,需要消耗的资源也会更大。
5. 动态 网站建设 字体
动态网站之所以被称为动态网站,不仅是因为它的数据是动态的、交互的,而且文章中提到的第二点就是响应式的。设计响应式网站最难的部分不是代码,而是适应各种屏幕尺寸,尤其是字体。在具有其中几种分辨率的计算机或移动设备上显示正常,但在某些分辨率设备上存在问题。所以动态网站建设的字体和内容一定要在大小上很好的显示出来。