网站开发 单机时代的开发技术,明显不够,可别以为的活好做动态网站后台开发
2022-03-25
作者:acejoy 原文:https://acejoy.com/2017/12/19/350/
我喜欢读书,而且我读得很快。我一直在研究学习方法,我的学习能力还处于巅峰状态。我特别喜欢主题阅读,其中的细节因重点而异。事实上,这是对一类材料进行深入研究的时期,它们的内容可以相互补充和验证,重复的内容视为复习。
本文算是近期网站架构研究的一个小总结。当然,它肯定不全面。这个领域非常大。如果后面有新的见解,继续补充说明。不过核心概念和基本原理很容易理解,剩下的就是工具的应用和开发的细节了。然而,“魔鬼在细节中”,不要以为建筑师的工作很容易做到。
架构问题是如何产生的?
当然,它是信息社会从单机时代向网络时代推进的产物。在单机时代,人们通常会买一台 PC,安装一台,然后玩玩。各种应用基本隔离。如果要传输数据,软盘,刻录CD,复制硬盘……因为就算以后有一些网络应用,几十K的网速还能传输什么。所以那个时候,应用软件、游戏等基本都是在软盘/CD上发行的,网络也不能指望。
这个时代的软件系统也很粗糙,架构的思路哪里讲,单机正常运行也不错,知足吧。后来有了一些进展,出现了所谓“C/S”、“B/S”架构的应用模式,目前还处于原始阶段。
架构思维和相关技术伴随着互联网时代的快速发展而来。互联网的速度开始提高,大量的网民出现,大量的信息开始在网上被访问。网络游戏、电子商务等各种网络应用迅速发展。过去10年网站开发,移动终端开始流行,原本的桌面操作系统变成了一种终端,不再是主角。外部环境的变化和需求催生了相关技术的发展。原来的单机应用程序已经转移到网络,然后扩展到手机。应用时代的开发技术显然是不够的。如果机器上安装了之前的程序,如果出现或者性能不佳的情况,也有可能是本地环境/硬件问题造成的。本软件仅供您使用,与他人无关。但是,该网站对全世界开放,至少对一个国家的网民开放。如果操作良好,它会被大量用户使用。在系统设计和开发中,这种情况下要考虑的问题与前一个时代完全不同。
即使是移动应用,也基本是网站相关技术支持的,因为它需要与Web集成。依赖您自己的自定义协议和模式?利用现有成熟的工业技术,哪里有可靠、快速的开发和易于扩展的地方。
我看到的架构知识和技术大部分来自流量巨大的大型网站,尤其是电子商务网站。这其实很容易理解。电子商务这几年发展很快,网站经常搞促销和秒杀。这些活动给网站系统带来了巨大的挑战和巨大的压力。经过反复探索,相关开发者总结出了不错的知识。阿里巴巴双11零点的流量,足以压垮任何没有精心准备的系统。爆款瞬间秒杀,瞬间流量也非常巨大。海量数据和高并发要求是典型特征。这个时候,不要指望单机的性能就能解决很多问题。不管是什么软件/硬件,
撰写本段时,小米正在进行促销活动,小米商城已关闭。看来网站结构还是没做好!:-)
怎么做?谷歌是怎么做到的?会不会是谷歌有几台用于搜索服务的巨型服务器?没用,已经发现不行了。其他场景类似。
网站架构的核心概念是什么?
其实我觉得并不复杂,大部分核心属性都很简单。
架构的理念是不断发现系统的瓶颈和弱点,通过分治、缓存、异步等手段逐步解决,平衡处理系统各种需求(性能、安全性)的过程、可用性、可扩展性、可扩展性……)。这形成了结构。
很容易理解,就是:兵来挡,水来掩。建筑必须做设计规划,你必须知道该做什么。但是,不应该过度设计,也没有必要或完全照搬大网站的做法。它应该适合你。“淘宝就是这样做的!” - 你不是淘宝,你也不是谷歌。业务需求变化很快,留出适量的冗余就足够了,否则会造成资源的浪费。架构随着业务而变化。如果没有业务,则需要更改。
必须完全摒弃独立思考。当用户的浏览器访问一个网站页面时,从打开网址到最终看到结果,中间有一条很长的操作链。通常的访问顺序是:浏览器发送请求->DNS解析域名->浏览器连接服务器->服务器访问数据库->服务器计算数据结果->返回数据给服务器浏览器。文章其实是从各个链条上做的。每个不同的动作都有机会增加流量的扩展和分解网站建设,于是架构产生,系统开始扩展。
DNS解析域名,智能解析到不同区域、不同服务器区域,就近分配计算资源。
当浏览器连接到服务器时,它可以使用负载均衡、反向代理等技术访问服务器集群,并将访问分发到不同的设备,但可以返回相同的结果。
服务器在访问数据库时,可以根据数据库读多写少的现象进行读写分离。应用还可以用来缓存热点数据,分割业务块,缓解数据库访问压力。以后也可以作为访问代理网站开发,数据存储集群化。
服务器计算数据结果,可以使用适当的语言和技术对数据进行适度缓存。可以使用消息队列、RPC、异步处理和平滑访问洪峰。
返回数据给浏览器,系统可以添加CDN就近访问静态资源。可以大力使用浏览器缓存来避免不必要的更新和访问需求。
看,每一笔交易都跟着一堆知识,而且是非常专业的工作。这需要各专业人士的配合。当然,由于IT行业的发展,各个链都有好的资源/专业的服务商/软件/工具链/中间件产品,开发出来供选择使用。具体来说,在需要的时候网站制作,研究一下使用细节以及如何搭配。
在许多地方,它在需要时使用。很多事情,没有遇到就想不到重点或者坑,所以冷静的接受吧。
网站架构的常见演进路径是什么?
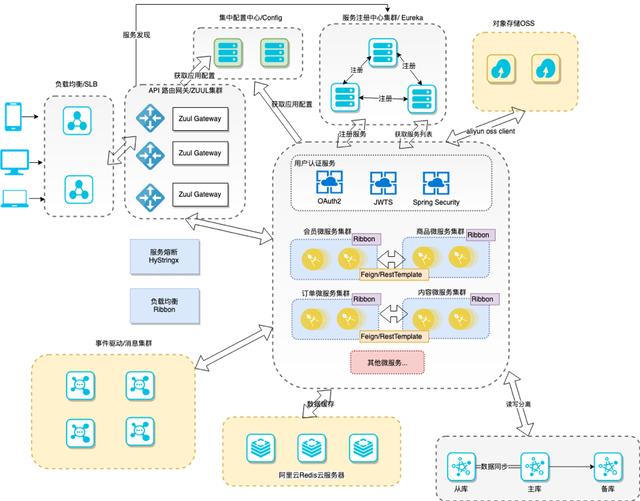
使用图片来表示它是理想的。直接复制到这里。图片来自李志辉的《大型网站的技术架构——核心原理与案例分析》一书。注意它的变化不是固定的,不要死板的应用,因为它是一个电子商务业务,它的进化过程和设计可能不适合你的应用,你必须学会灵活地处理它。
1、初始站点架构
2、应用服务和数据服务分离
3、网站使用缓存

4、应用服务器集群部署
5、数据库读写分离
6、网站使用反向代理和CDN加速访问
7、使用分布式文件和分布式数据库系统
8、使用系统和搜索引擎
9、应用拆分
10、分布式服务
网站架构常用的工具包有哪些?
其实就是根据需求和业务特点做出合适的选择,开发这些工具包是为了解决具体的问题。但是常用的产品基本上都是平台上的开源产品,而且很多中间件/工具包都是用Java开发的——它的常青树是有原因的。但是很多中小型网站也使用PHP,因为可以处理的数据量足够,开发方便,成本也比较低。一些产品应用广泛,比如,几乎已经成为标准架构,甚至可以从一开始就用来缓存系统的热点数据,以减少数据库的访问和计算。
其他工具包,在需要时找到合适的工具包。
随着信息社会的发展和进步,新的产品/应用会出现,系统架构也会进一步演进以满足需求。