网站开发网页开发前后端分离开发的主要方法是怎样的?动态网站后台开发
2022-04-09
目前的web开发是前后端分开开发的。
也就是你需要同时掌握前端和后端的知识。
前端知识:
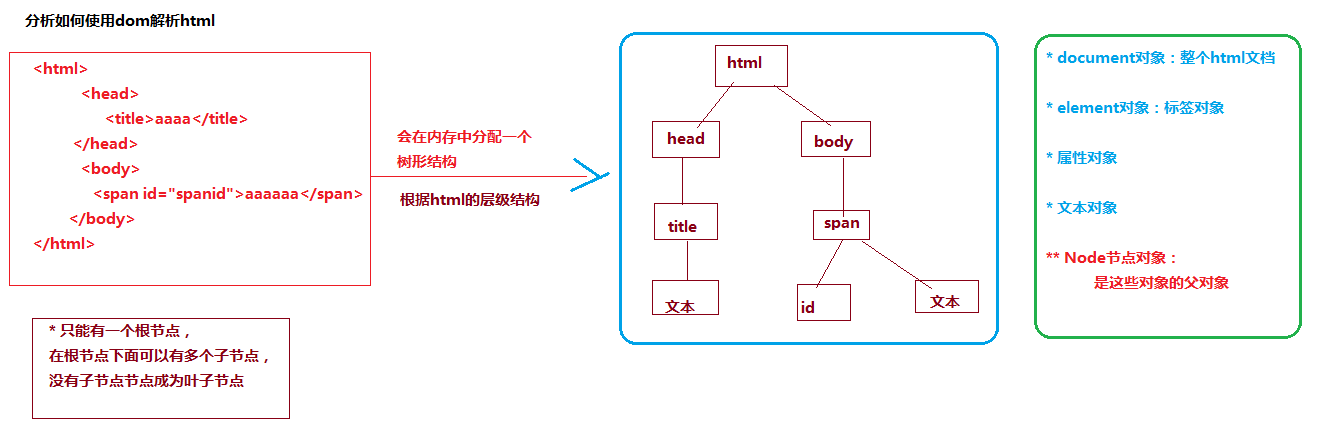
一、html
html标签作为网站开发知识的基础,学习起来并不难。HTML标签有自己的功能,可以借鉴:div、span、a、p、ul、il、、br等。再进阶学习、、、等多媒体标签。html标签可以理解为一个元素单元,页面中的基本结构,下面只是对html的内容和样式进行修改和优化。
二、css
css 是 html 标签的美工。修改html标签的样式,常用的有容器属性:,,样式属性:字体,,,等。可以先学习这些网站开发,再展开理解动画,转场等。
三、(简称js)
学js,先从语法入手,理解变量、运算符、函数、对象、事件等,写简单的函数,再理解语言的特点,事件驱动和单线程异步。js可以对html的内容和样式进行操作,也可以对ajax进行网络请求获取数据、绘制等。
四、mvvm 框架
直接使用原生js进行编程是不够的。原生js的接口可能需要大量的代码来实现需求。在这种情况下,您需要使用 vue、. 和其他 mvvm 框架来提高工作效率。mvvm的基本思想是数据驱动元素。随着数据的变化,所有元素渲染都可以实时有效地更新。通常会搭配mvvm框架搭建本地服务器,通过反向代理完成数据请求。
后端知识:
一、首选作为后端开发语言。
其实语法和前端使用的js是一样的。只是运行的底层环境不同,所以提供的底层接口也不同。可以理解为同一个工具,前后端环境都可以自由使用。学习js语法后网站开发,我们可以直接查看文档,边写边看。
二、数据库操作
了解使用学习数据库的基本原理。您可以从 , 中选择一个来开始学习路径。数据库是存储数据的地方。增删改查操作可以完成90%的需求。并且 npm 已经为这两个数据库提供了操作库。根据文档的使用规则,可以轻松调用数据库。
三、(长连接)
可以实现聊天室、通知等功能。一般的ajax网络请求完成后才结束,但是在连接期间可以自由地与服务器实时通信,第一时间获取最新数据。
四、fs 文件系统
文件操作,如视频、音频、文本等文件,都可以通过fs函数进行操作。实现复制、修改、删除文件等功能。
五、,koa 框架

这类框架已经封装了请求、路由等常用功能,可以一键部署。它可以开箱即用,无需再次重新封装原生接口。
工具/材料:
一、代码编辑
个人推荐使用,有海量插件,而且完全免费。
二、远程操作服务器工具
: 命令行工具。: 文件传输工具
三、服务器域名购买
最好选择大品牌,保证质量和售后服务。
开发过程:
产品经理确定要实现的产品模型,将模型交给设计师进行优化设计,同时交给后台进行数据库设计。设计师完成设计后,会整理出相关的UI设计图,裁剪图整理给前端开发者。后端开发者做服务器实现逻辑,与前端开发者一起制定接口规范。前端开发者拿到设计图后开始制作前端页面,使用后端提供的接口实现业务逻辑。前后端开发完成后,即可进入测试阶段,对产品进行测试和发布。
因此,产品经理、设计师、前端开发人员、后端开发人员都是必不可少的岗位。而产品要想卖得好,就需要进行推广和营销。做好营销活动和促销计划网站建设小程序开发,也是产品的重要组成部分。