网站制作如何在建网站中突破页面布局,使设计更具动感?制作贺卡网站
2022-08-01
网站建设,我们最常接触的布局无非就是顶、顶、底、垂直对齐、横向和纵向,方正舒适的外观网站制作网站模板,信息布局清晰易读,表面看起来还不错,但是如果整个页面是不可避免的,那个网站难免会觉得有些生硬,缺乏一定的设计感。如何在网站建设中突破页面布局,让设计更有活力,这里有一些解决页面布局问题的小技巧。更多seo和网站建设知识,可以到我们的官网查看:
1、扩展
旧文中,“满春关不住,红杏出墙”,这种感觉主要内容不限于页框内部,适当扩展,跨越两个模块,不仅可以打破布局规则,可以使两个模块有一定的扩展感和联系感。
2、过渡
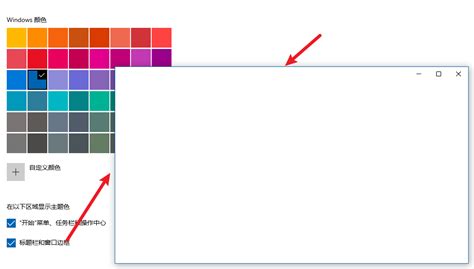
当然,更常见的情况是,我们不能在分割中避免直线,也不能将所有的直线都改成曲线。此时,我们可以使用一些元素在模块之间进行过渡。左右分屏是近一年比较流行的一种布局方式。这样的布局既能强调品牌的色调,又能避免图文的干扰。
问题是中间的分界线。设计师通过将输入框放置在两个模块上,巧妙地打破了僵化的形式。
3、隐藏
有些信息可能不会完整显示,只显示最重要的部分。将其置于屏幕外seo优化,并以适度的方式隐藏起来,这样更有利于突出重要信息,也具有一定的延伸感。它没有显示所有的图形,其中一些被排除在浏览器之外,给人更多的想象,让画面更大气。
4、级联
分层的图形、图片、文字等,打破了传统的左右、上下布局,增加了图片的视角和层次关系。这不是对画面的干巴巴的解读网站制作,用多个元素堆叠、交错来营造画面的层次、视角和场景。
5、错位
最后,用图片来概括,在网站建设中,版面的细微变化,不拘泥于传统,可以让网站建设界面的视觉形式更加鲜明。在实际网站制作中,正确使用它,大胆尝试各种布局方法,以实现创新和功能。