网站开发高中信息技术学业水平考试复习之用的方法(组图)c#开发,程序网站
2022-09-04
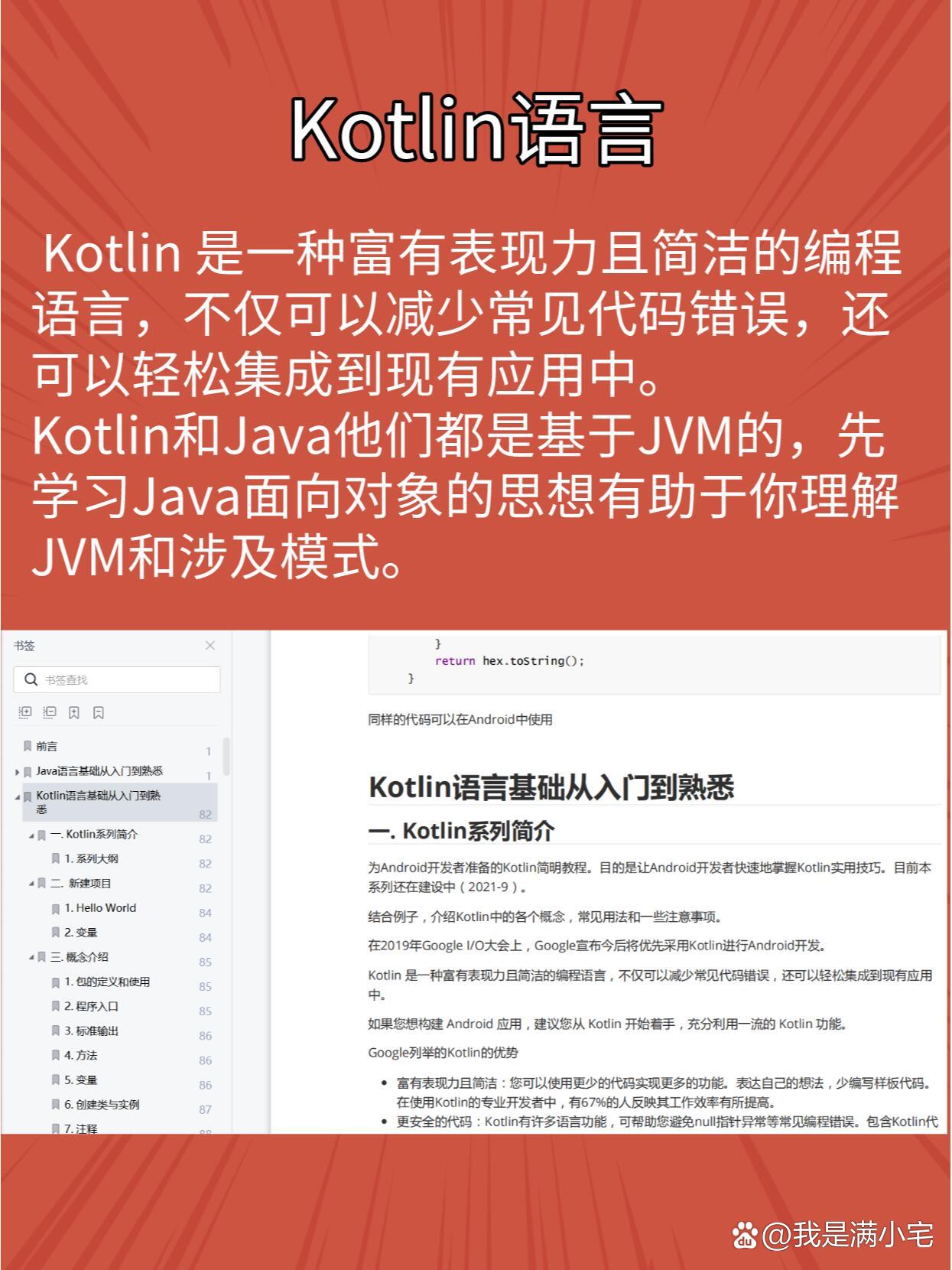
我写了一个网站,供信息技术班的学生使用。现在我把整个过程写成教程并展示出来。看一些截图:
编程练习
代码编译接口
知识测试界面
这个网站是0.10seo优化,用来完成它。编程题使用 /。网站试题来自卓凡、百日冲刺以及科教高中信息技术教材中的部分内容。我要表达我的谢意!
一、配置网站开发环境
对于本教程,新配置了开发环境,并重新分叉了整个网站。
在/home/下创建文件夹,创建归属用户名为wuxc的虚拟环境,命名为-,指定激活虚拟环境的版本-,pip或 使用pip list或list查看/home/下安装的库使用- 创建一个网站项目。项目名和文件夹名都是项目下的新应用 /home///- 使用tree终端命令查看目录结构和文件列表
流程如下,省略:
开发环境配置
开发环境配置续
项目文件夹下有一个同名的子文件夹,我们称之为主应用程序,里面包含全局参数设置文件.py、全局路由文件urls.py、网关接口文件。您可以选择 asgi.py 或 wsgi.py 之一;项目目录下的.py文件是整个项目的入口,配置文件中有一行:='.wsgi.' 指定 wsgi 的使用。
我打算在主应用中加入.py和.py,把网站的首页和登录功能放进去,把网站的所有数据库模型都放进去,供其他应用调用。
应用(app)是一种管理代码的方式网站开发,它对应一个文件夹,用于管理整个项目的功能分类和MTV模式实现。使用-命令创建一个应用程序(app)网站开发,在应用程序中实现在线代码编辑器功能,代码执行由后端编译执行,结果返回给前端。本网站用于为高中信息技术学术能力测试提供统一的编程环境和复习。主应用程序和应用程序的目录结构如下:
网站目录结构
[ˌlaɪˈtʃiː]小程序开发,[ˈɑːmənd] ,选择水果名称作为目录名称,因为它简短易记。因为第一个字母是a,所以主应用显示在最前面,使用方便。
二、实现:
打开项目文件夹/home//,以下说明以项目文件夹为当前目录,
点击左下角替换解释器,选择虚拟环境-,重启生效:
开发网站
在文件中新建一个.py文件,在里面写一个view函数,在urls.py文件中导入这个view,添加两行路由地址:
// almond/views.py
from django.shortcuts import render, HttpResponse
def default(request):
return HttpResponse("Hello world!!!") //把字符串作为回应返回到浏览器
// almond/urls.py
from django.urls import path, re_path
// 导入视图模块
import almond.views as tv
urlpatterns = [
path('admin/', admin.site.urls), // 系统自动产生,后台管理的,请要是库的CRUD
// 添加两行路由地址
re_path(r'^#39;, tv.default, name='top'), // http://127.0.0.1:8000 访问
path('index/', tv.default, name='index'), // http://127.0.0.1:8000/index 访问
]
在终端中启动服务(也在系统终端中):
conda activate lichee-django
cd /home/lichee/almond
python manage.py runserver
网页可以在浏览器中打开。视图可以是类的函数或方法,具有以下效果:
网站启动命令
三、初步了解MTV模型
作为网站开发的框架,使用的是MTV模式,如下图(来自网络)
音乐电视模式
刚才用('')返回前端。现在改进一下,创建模板文件.html,在视图中渲染()函数返回前端。这是体现 MTV 模式下前后端代码分离的基本行为。
在项目目录中创建一个模板文件夹,并在其中创建一个新文件 .html。
在主应用的几个地方修改.py:
//almond/settings.py
INSTALLED_APPS = [ //注册应用,实际是让项目能找到 对应的文件夹
......
'almond', //注册主应用,因为在其他应用中 调用 主应用中 视图和模型
//其他书籍和教程都没这么用,我尝试了是可以的
'webcoding', //注册 在线编程应用,后续还要添加更多的应用
]
#模板文件夹
TEMPLATES = [{
......
// 模板文件夹 almond/templates
'DIRS': [ BASE_DIR/'templates' ], //BASE_DIR是项目文件夹的绝对路径。
......
} ]
ALLOWED_HOSTS = [ '*' ] //指定IP地址,可以从其他机器访问,'*'是任意的意 思,您的计算机可能在不同场合的ip不一样,'*'就可以了。
//语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
//创建并配置 静态文件夹almond/statics,存放 css js img media等资源文件。
STATIC_URL = '/static/' //这个在html 或 浏览器中使用,名称可自定义
STATICFILES_DIRS = [ BASE_DIR/'statics' ] //这个是实际位置
接下来修改/.py、/.html两个文件:
// almond/views.py
from django.shortcuts import render, HttpResponse
class MainView():
def default(request):
myname = "wuxiaochun 吴晓春"
return render(request, 'index.html', {'name':myname})
这是首页demo
Hello world !!!
I am {{name}}
指定要运行的端口,效果如下:
网站性能
在视图文件/.py中,变量通过()函数以字典的形式呈现给模板文件/.html,在.html中以模板语法{{变量名}}的形式展示。
函数中的第三个参数也可以用()代替。
上面MTV架构图中还有一个模型叫做,它是连接读写数据库的中介,后面会介绍。第一堂课就到这里,如有不足请指正。