网站开发网页开发前后端分离开发的主要方法是怎样的?网站前端开发
2022-12-11
现在的web开发都是前后端分开开发的。
也就是说,你需要同时掌握前端和后端知识。
前端知识:
1.html
作为网站开发知识基础的基础,html标签并不难学。HTML标签各有各的功能,可以借鉴:div、span、a、p、ul、il、、br等。再进阶学习、、、等多媒体标签。html标签可以理解为一个元素单元,页面中的基本结构,剩下的只是修改和优化html的内容和样式。
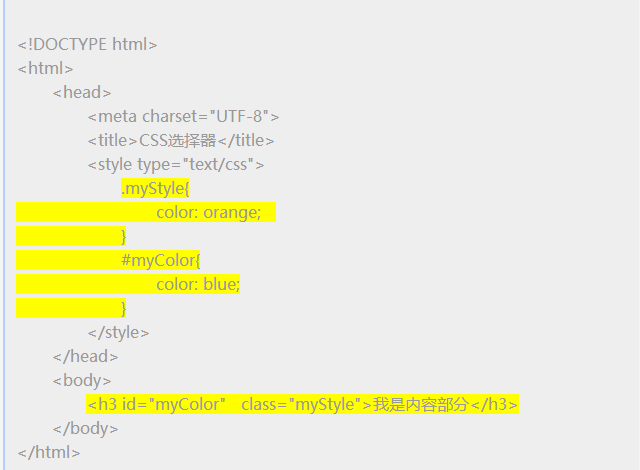
二、css
css 是 html 标签的美妙之处。修改html标签的样式,常用的有容器属性:,,样式属性:font,,,等等。你可以先从这些中学习,然后再扩展去理解动画、过渡等。
3.(简称js)
学js,从语法开始,了解变量、运算符、函数、对象、事件等,写简单的函数,再了解语言的特点,事件驱动和单线程异步。js可以操作html的内容和样式,也可以通过ajax进行网络请求获取数据、绘制等。
四、mvvm框架

直接使用原生js编程是不行的。 js的接口可能需要很多代码才能实现需求。这时候就需要使用vue、mvvm等框架来提高工作效率。mvvm 的基本概念是数据驱动元素。所有元素渲染都可以根据数据变化实时高效更新渲染。通常会使用mvvm框架搭建本地服务器,通过反向代理完成数据请求。
后端知识:
1. 首选后端开发语言。
其实语法跟前端用的js是一样的。只是运行的底层环境不同网站开发,所以提供的底层接口也不同。可以理解为同一个工具,前后端环境都可以自由使用。学习了js语法后,我们可以直接查看文档,边写边查阅。
2.数据库操作
了解使用学习数据库的基本原理。您可以选择其中之一来开始学习过程。数据库是存储数据的地方。增删改查操作可以完成90%的需求。而npm已经为这两个数据库提供了操作库,根据文档的使用规则,你可以很方便的调用数据库。
3.(长连接)
可以实现聊天室、通知等功能。一般的ajax网络请求完成后就结束了,但是你可以在连接期间自由的与服务器实时通信,第一时间获取最新的数据。
四、fs文件系统
文件操作,比如视频、音频、文本等文件,都可以通过fs函数进行操作。实现复制、修改、删除文件等功能。
五、koa框架
这类框架已经封装了请求、路由等常用功能,可以一键部署。开箱即用,无需使用原生接口进行二次封装。
工具/材料:
1.代码编辑
个人推荐使用网站开发,插件众多网站优化,而且完全免费。
2.远程操作服务器工具
: 命令行工具。: 文件传输工具
3、购买服务器域名
最好选择大品牌网站开发,保证质量和售后服务。
开发过程:
产品经理确定要实现的产品模型,将模型交给设计师进行优化设计,同时交给后台进行数据库设计。设计师完成设计后,会把相关的ui设计图整理出来,裁剪整理给前端开发人员。后台开发人员在服务端实现逻辑,与前端开发人员共同制定接口规范。前端开发人员拿到设计图后开始制作前端页面,使用后端提供的接口实现业务逻辑。前后端开发完成后,就可以进入测试阶段,对产品进行测试和发布。
所以产品经理、设计师、前端开发、后端开发都是必不可少的岗位。而产品要想卖得好,就需要促销和营销。做好营销活动和促销计划也是一个产品必不可少的环节。