详细解析网站开发的主要流程,确保项目成功实施
2024-11-01
在互联网盛行的当下,网站就好比是企业的门面,一个出色的网站能够带来无尽的商机。但网站的构建过程却相当复杂,不同阶段之间如何有效配合,这正是我们今天要深入分析的焦点。
需求分析的关键
这个阶段就好比是大厦的基石。曾经,有企业打算打造一个电商网站,但开发团队并未深入探究其功能需求网站模板,最终开发出的只是个展示型的网站。开发团队必须与客户深入沟通,明确业务目标。比如某个知名的电商平台,在创业初期,其开发团队就深入了解了交易流程的需求,还考虑了目标受众对商品搜索功能的高要求。一份详尽的需求文档,涵盖了功能、目标受众等要素,正是成功的起点。若需求不明确,后续环节必将充满波折。
在一些小型企业项目中网站开发,部分开发团队误以为只需与客户进行简单沟通便可以启动项目。然而,他们忽略了深入了解客户需求的重要性。这种做法是错误的。
规划阶段的重点
确定时间表和资源分配至关重要。以某游戏网站开发为例,开发团队依据既定时间表,有序安排人力,确保美术设计、编程、策划等各岗位人员的工作时间和任务分配清晰明确。他们还精心挑选了合适的技术栈。若项目规划不当,就如同失去了方向的船只。例如,某新闻资讯类网站在开发过程中,因未提前确定内容管理系统的选择,导致开发中途不得不更换方案,造成了人力和时间的巨大浪费。
大项目虽然资源丰富,规划必须严谨;小项目即便资源有限,同样不能忽视规划。否则,极易导致混乱局面。
设计阶段的考量
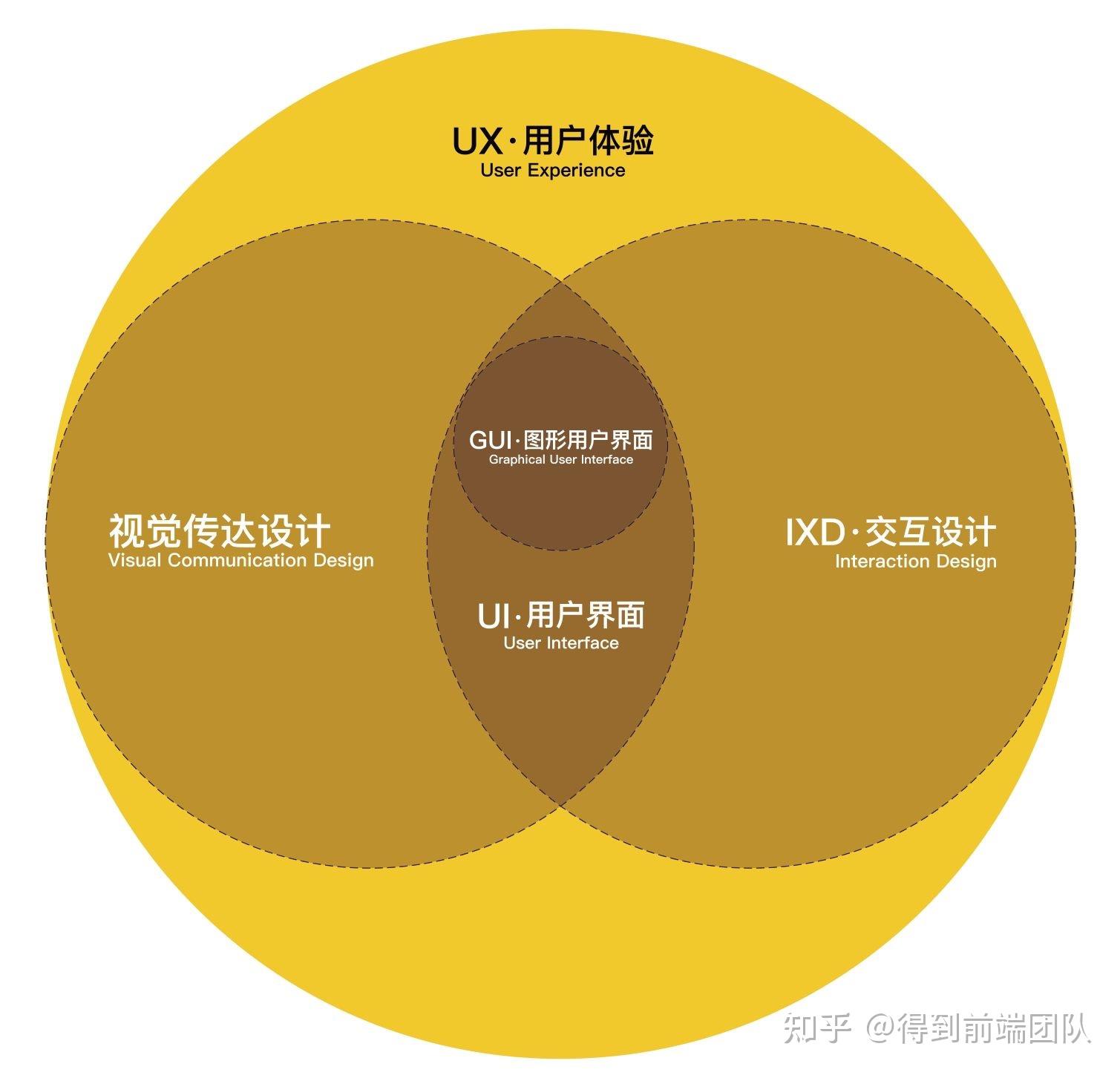
这是构建网站核心精神的步骤。在设计界面时,如某生活类网站的UI采用暖色调,能让人感到温馨。外观和用户体验都很关键。又如某教育机构网站的UX设计简洁易用,家长用户反馈良好。原型和设计文档极为重要。有些网站在开发过程中缺乏优质的原型设计,导致最终页面布局和交互逻辑显得糟糕。
大型商务网站固然要重视美观和用户体验,但即便是小型企业官网,设计不当同样会对企业形象造成影响。
开发阶段的辛苦
程序员们纷纷施展才华,前端与后端紧密合作。在社交网站的开发过程中,前端负责打造视觉界面,而后端则致力于数据处理的保障。然而,在大型项目中,不同团队间的代码整合面临诸多挑战。为了确保代码质量,必须进行严格的代码审查,剔除不必要的冗余。曾经有一支创业团队,因急于追求功能的快速实现网站开发,导致代码质量不佳,网站在后续运营中频繁出现故障。
不管是大项目还是小项目,开发人员都要注重代码质量。
测试阶段的意义
网站测试至关重要。例如,某购物网站在功能测试中就出现了下单页面跳转错误的问题。安全测试则相当于为网站筑起了一道防火墙。一些企业网站正是因为安全测试不够完善,才遭到了恶意攻击。测试结果必须及时反馈给开发团队。若测试草草了事,网站一旦上线,潜在隐患将十分严重。
即使是资源有限的小网站,也绝不能省去重要的测试环节。
部署阶段的谨慎
在从开发阶段过渡到生产环境的过程中网站模板,环境配置必须精确无误。曾经,某企业网站因在部署阶段数据库配置出现失误,导致上线后数据出现错误。我们必须细致处理不同开发环境与生产环境之间的差异。即便是看似简单的个人博客网站,在部署时也需格外谨慎,否则可能导致上线失败。
所以任何网站的部署都要稳步推进。
维护和优化的必要
网站运营并非结束,而是新的开始。知名网上商城会持续监控性能,及时解决问题,并依据用户反馈进行优化。热门页面也会根据分析数据进行调整。即便是小网站,如地方社区,也需要维护。若你打算开设网站,是否思考过开发团队如何确保每个阶段的质量?欢迎点赞、分享文章,并参与评论讨论。