企业网站设计制作中常用技术的详细介绍
2024-11-03
在当今社会,企业网站就如同名片一般不可或缺。打造一个卓越的企业网站,需在设计和制作上投入心力。这过程中,需要考虑众多技术细节,它不仅是企业数字化发展的重要步骤,更是众多企业正积极研究的领域。
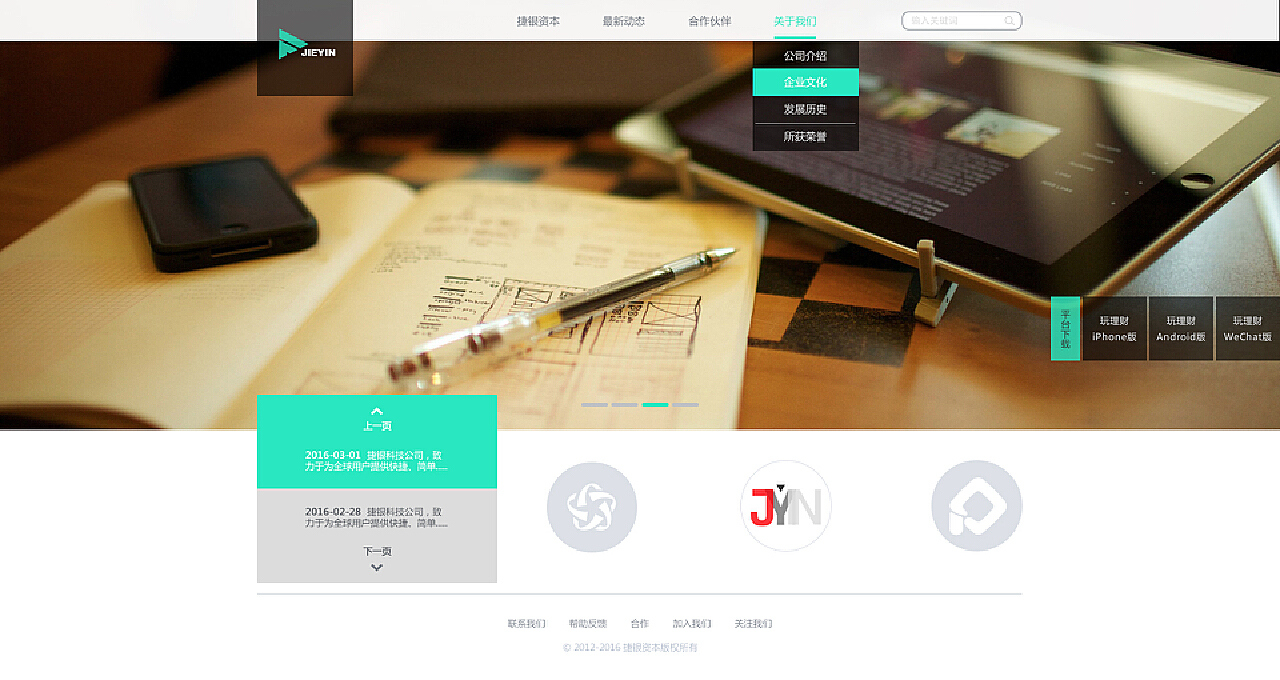
用户界面设计的重要性
访问企业网站,用户最先映入眼帘的是用户界面。这就像实体店的外观装修一样关键。一个出色的用户界面能给予浏览者直观且舒适的体验。以腾讯的企业网站为例,它简洁清晰,布局得当。界面设计时,色彩搭配不容忽视。暖色调往往让人感到热情和活力网站开发,而冷色调则可能给人以沉稳和冷静的印象。此外,操作流程的设计同样重要,它必须简洁明了,避免让用户在繁琐的操作中感到困惑。
用户界面并非固定不变。用户需求和技术的发展促使界面需要不断更新和优化,这样才能持续保持竞争力。以手机APP的界面为例,它一直在进行着调整。同样,企业网站的界面也需要跟随时代的步伐不断更新。
网站颜色选择的影响
企业网站的设计中,颜色扮演着至关重要的角色。研究显示,各种颜色能够激发出人们不同的情感。以蓝色为例,它经常出现在科技企业的网站上,如IBM,因其代表着专业、信赖与智慧。这样的色调,恰如其分地展现了企业的特质。
选择颜色不能仅凭个人喜好。确保整体色彩协调统一至关重要。若网站色彩杂乱无章,将对企业形象造成负面影响。此外,还需注意颜色在不同设备上的显示效果,以免色差误导用户对企业专业性的评价。

图片图标设计要点
精美的图片和独特的图标是吸引顾客注意力的关键。图片需具备高分辨率,同时不可过大以免影响页面加载速度。特别是电商企业的产品图片,必须清晰呈现产品细节。图标设计需简洁明了,易于理解。在社交软件里,一个微小的图标就能代表一个功能,帮助用户迅速找到所需入口。
在不同尺寸的屏幕上网站开发,图片图标的显示效果同样不容忽视。手机屏幕上,图标需清晰可见,避免失真;而在电脑的大屏幕上,图标则不宜显得过于突兀。为此,设计师需对图像调整的参数进行细致的考量。
前端开发技术渗透
HTML负责搭建网页的框架,这是基础而关键的一环。缺少了它,网页便失去了结构。CSS赋予了网页美观的外表,许多网站通过独特的CSS设计彰显其品牌风格。而JavaScript则让网页具备了互动功能,例如下拉菜单、点击按钮产生的效果等。
现在流行的CSS预处理器让编写CSS变得高效许多。许多开发团队选择使用这些预处理器,正是为了提升布局调整的开发速度。CSS框架的运用同样为开发节省了大量时间,通过使用其预设的组件,网站得以快速构建。前端框架在构建用户界面方面扮演着至关重要的角色。比如,React框架在众多大型企业的网站开发中起到了关键作用。

后端开发技术支撑
各种服务器端编程语言各有千秋,它们对应着不同规模企业的具体需求。Java凭借其卓越的可扩展性,特别适合大型企业进行复杂业务逻辑的开发。而PHP在中小企业网站建设领域,以其较高的性价比受到青睐。在数据库应用方面,关系型数据库以其清晰的数据结构至关重要小程序开发,例如MySQL便适合存储结构化的数据。相对的网站建设,非关系型数据库在应对大数据处理和高并发场景时更具优势,MongoDB便是其中的佼佼者。
API开发框架让企业间系统交互变得便捷。比如,SpringBoot能迅速构建API,确保企业内部数据流通无阻。
界面设计技术聚焦
AdobeXD这款UI设计工具,让设计师轻松完成交互设计和原型制作。它在许多初创企业的产品概念设计中,应用十分广泛。Photoshop图形设计工具,则擅长制作高品质的设计元素。而ImageOptim图像编辑工具,能有效优化图片,提升网站加载速度。
网站通过使用特色字体,可以呈现出与众不同的风貌。网络上的字体资源库,为我们提供了各式各样的字体选项,不过在使用时,我们必须留意版权的相关问题。挑选图像压缩工具时,务必兼顾压缩效果和图像的清晰度。
企业网站设计制作过程中,哪个环节最常被忽视,你知道吗?若你拥有独到的见解或丰富的经验,不妨在评论区留言互动,同时别忘了点赞和分享这篇文章。